文頭表示と全文表示の切り替え。
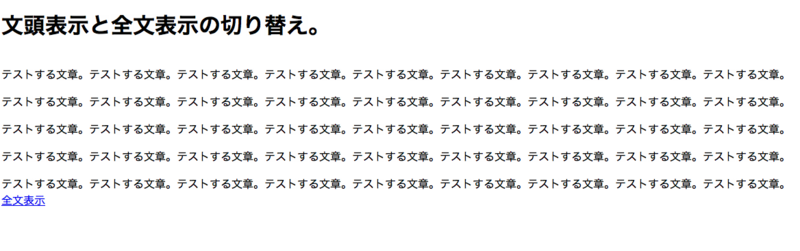
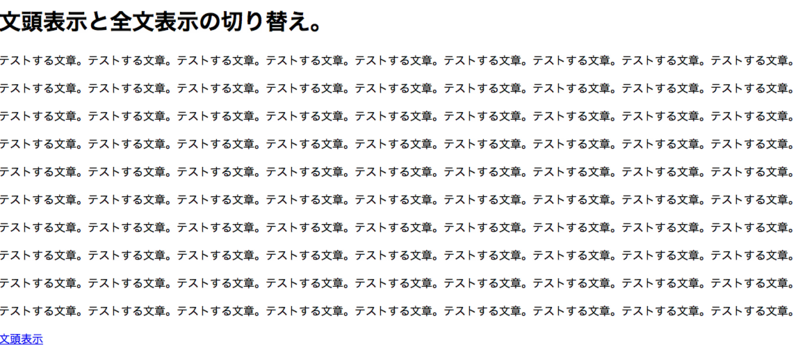
出来上がりはこんな。

切り替え前↑ 切り替え後↓

簡単な説明。
文字数が多いと画面の領域を多く使ってしまうので「文頭のみ」を表示させたい時などに使う。ボタンの切り替えで全文、文頭の双方が表示可能。
普通ならこんな手順で考える?
1.まずは全文が表示されているだけの単純な画面を作ろう。(動かないボタン付き) 2.ロードされたとき、文頭だけ表示されていてほしいなー。(ボタンはまだ機能してない) 3.ボタンで切り替え出来るようにしたいなー。 4.これで一通り動くので、ボタン自体の文字を「本文表示」、「文頭表示」とボタン押すごとに切り替えたいなー。
説明とソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>文頭表示と全文表示の切り替え。</title>
<style>
//overflow:hiddenを使う事で、表示領域を指定出来る。高さ200px分だけ表示する事にする。
div.buntou-hyouji {
overflow:hidden;
height:200px;
}
</style>
</head>
<body>
<h1>文頭表示と全文表示の切り替え。</h1>
<div id="honbun" class="buntou-hyouji">
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
<p>テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。テストする文章。</p>
</div>
<a id="guid" href="JavaScript:showZenbun();">全文を表示する</a>
<script type="text/javascript">
//全文を表示するための処理を書く。
function showZenbun() {
//classを空にすることで、overflowの機能がなくなるので全文表示される。
document.getElementById('honbun').className = "";
//リンクは今まだshowZenbun()なので次ボタンを押しても、overflowの機能をなくすがまた適用されるので、結果、ボタンを押しても、何も起こっていないように見えてしまう。次押した時は、文頭のみにまた戻したいので、次の押されたときの処理用にshowBuntou()関数を入れておく。
document.getElementById('guid').href = "JavaScript:showBuntou();";
//ボタンの文字を変える。
document.getElementById('guid').innerHTML = "文頭のみ表示する"
}
//文頭のみ表示にするための処理。
function showBuntou() {
//文頭のみ表示にするためにまたcssを適用。
document.getElementById('honbun').className = "buntou-hyouji";
//またボタンの機能を変えておく。次クリックしたとき全文を表示するため。
document.getElementById('guid').href = "JavaScript:showZenbun();";
//ボタンの文字をまた変える。
document.getElementById('guid').innerHTML = "全文を表示する"
}
</script>
</body>
</html>
使う処理を1つも漏れなく書かないといけないので、注意が必要。当然1つでも抜けると動かないわけで・・・。
まだまだ使い始めだから「ああー、そこも考えなきゃいけないのか」ってのが多い。